You can use a custom Cascading Style Sheet (CSS) to fully customize the client portal. From the Client Portal settings, click on "Manage Custom CSS":

Available CSS selectors
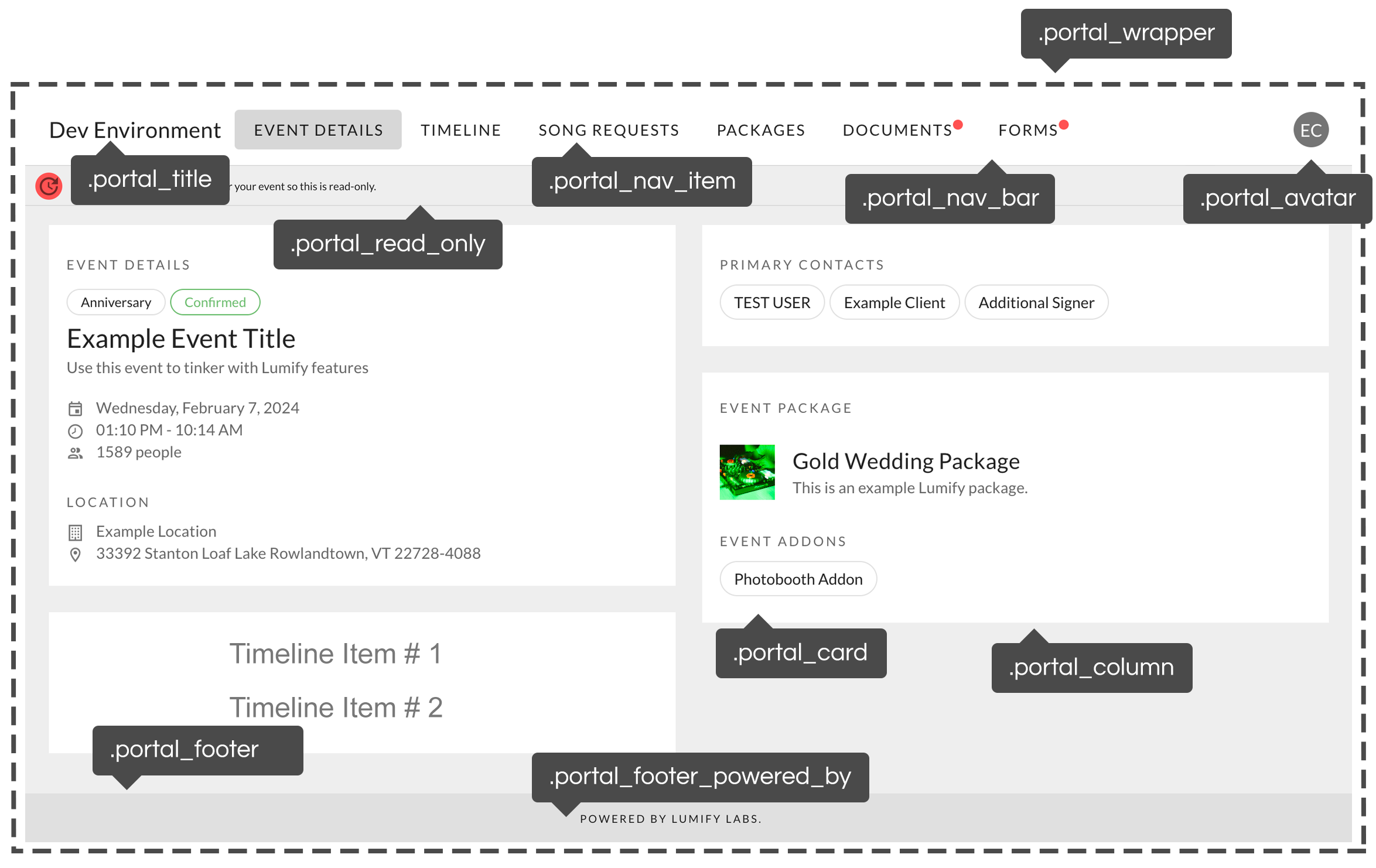
All client portal elements use the .lumify_client_portal class selector, which can be used to make "global" changes to the client portal. However, there are several specific CSS selectors you can use to target particular elements:

Example
For example, if you want to have rounded corners on "cards" on the client portal, you can use:
.portal_card {
border-radius: 20px !important;
} Note that because of the way CSS is loaded and interpreted by browsers, you should use the !important modifier liberally. This ensures that your custom CSS overwrites existing CSS rules.
Another common example would be to change the logo on the client portal:
.portal_title {
height: 48px;
width: 125px;
}
.portal_title a {
content: url("https://lumify-s3-dev.s3.amazonaws.com/90cbd860-3b9c-44c9-b7d3-513d6c6cdf86/logo/340212ae-be04-4f0f-a9e7-e93249e344a1") / "Company Logo Image";
}Dark / Light Mode
You can also specifically target whether dark mode is enabled or not using the .theme--dark class:
.portal_card.theme--dark {
background-color: #000000 !important;
}
.portal_card.theme--light {
background-color: #FFFFFF !important;
}