The global email style allows you to define a consistent look and feel for any emails you send via Lumify.
Overview
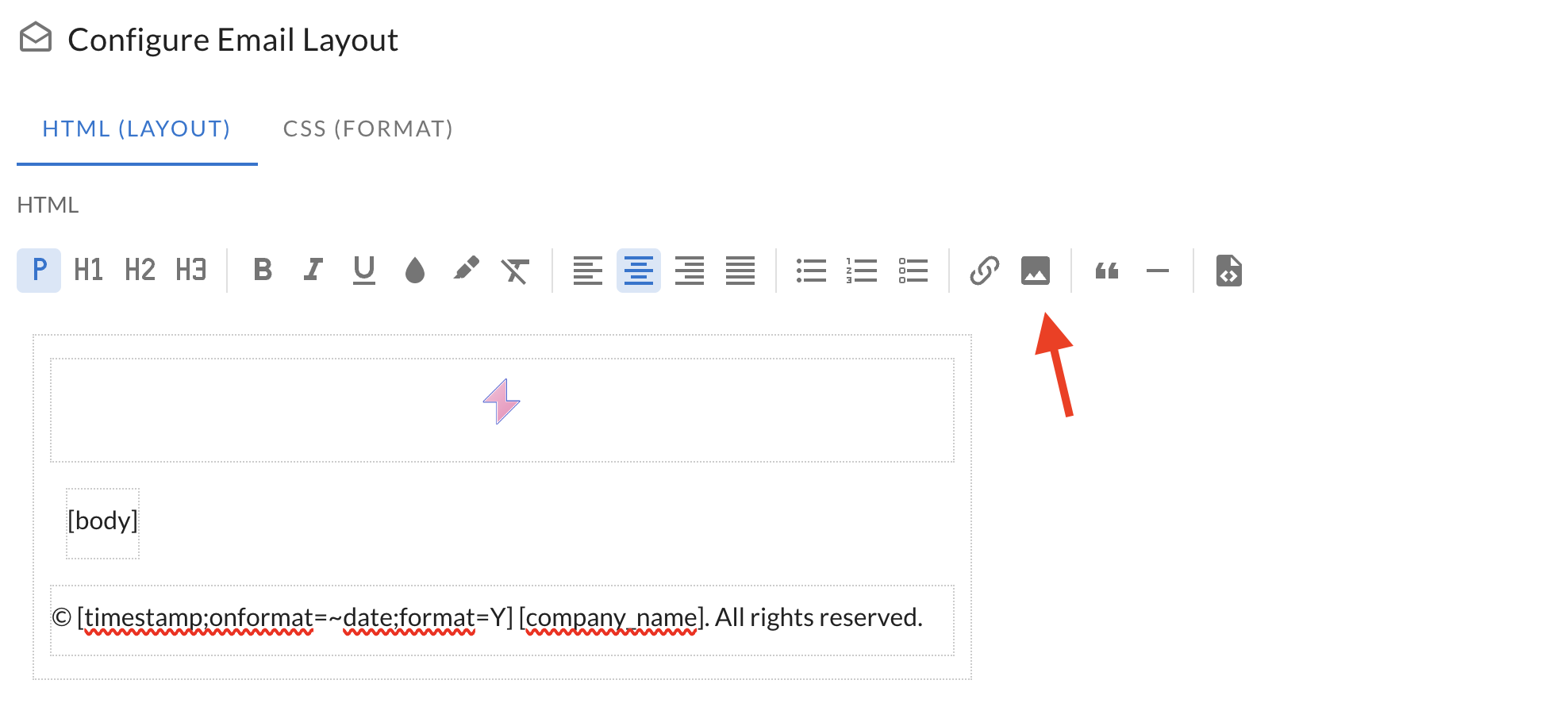
You can add a custom elements (using HTML <table> or <p> elements since <div> is not recognized in emails), adjust any formatting, or language in the layout. A common use case for editing the email layout is adding your logo using the "add image" button:

Another common use case would be to update the footer text or colors of the email layout.
Editing the global email layout
To manage your global email layout, navigate to "notification templates" and click on the "configure email layout" button on the top right. You can update the global email layout's HTML and CSS from this screen.
Merge fields
Because the email layout is not context specific (does not have awareness of your events, contacts, etc), it cannot use merge fields associated with those entities. As a result, there are a limited number of merge fields available:
- The
- [company_name]
- [timestamp]
- [tenant_url]
- [forgot_password_url]
- and a number of other general date, time, and meta type merge fields
Styling
Additionally, you can modify the default styling for emails using Cascading Style Sheets (CSS). Please note, similar to HTML options, that some email clients (E.g. Gmail, Apple Mail, Thunderbird) do not support all CSS options. Where possible, Lumify will attempt to make your CSS configuration compatible with as many email clients as possible.
Disabling global email layout
If you want to disable the email layout for some (or all) of your emails, you can turn off the "Use global email layout" switch on any email template, one-off emails, or in the automation suite: