This integration enables the Square payment gateway as a payment option for your clients.
API Credentials
To get started, you will need a developer account and API credentials from Square. You can get started by clicking this link.

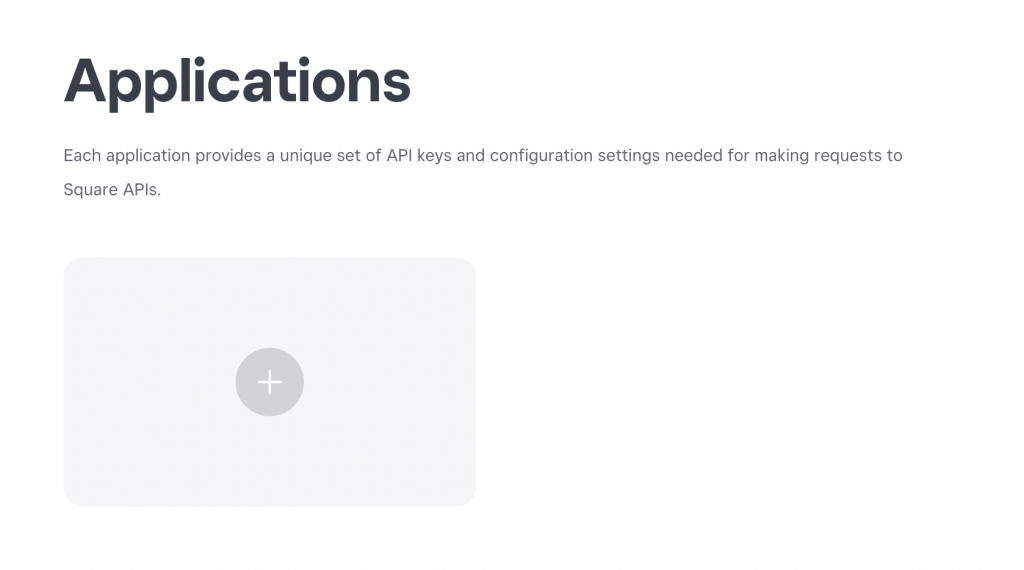
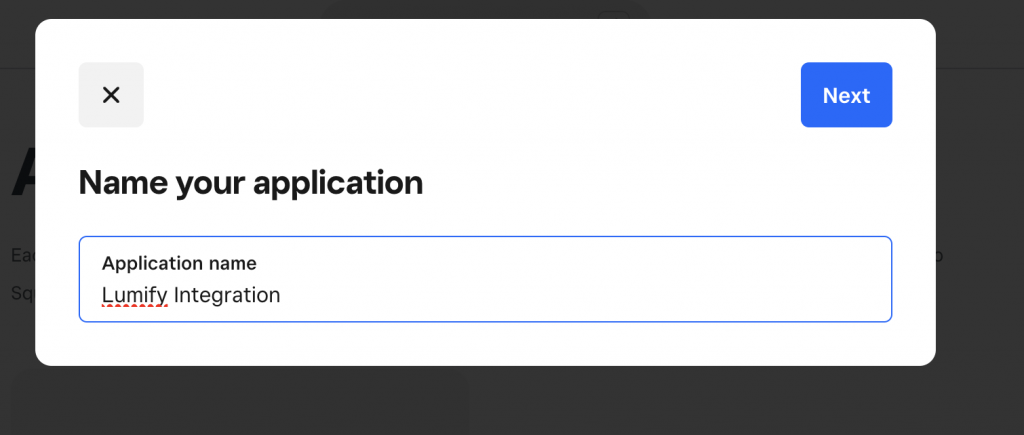
Click the + icon to create a new Developer Application. Name the application something memorable like "Lumify Payment Integration":

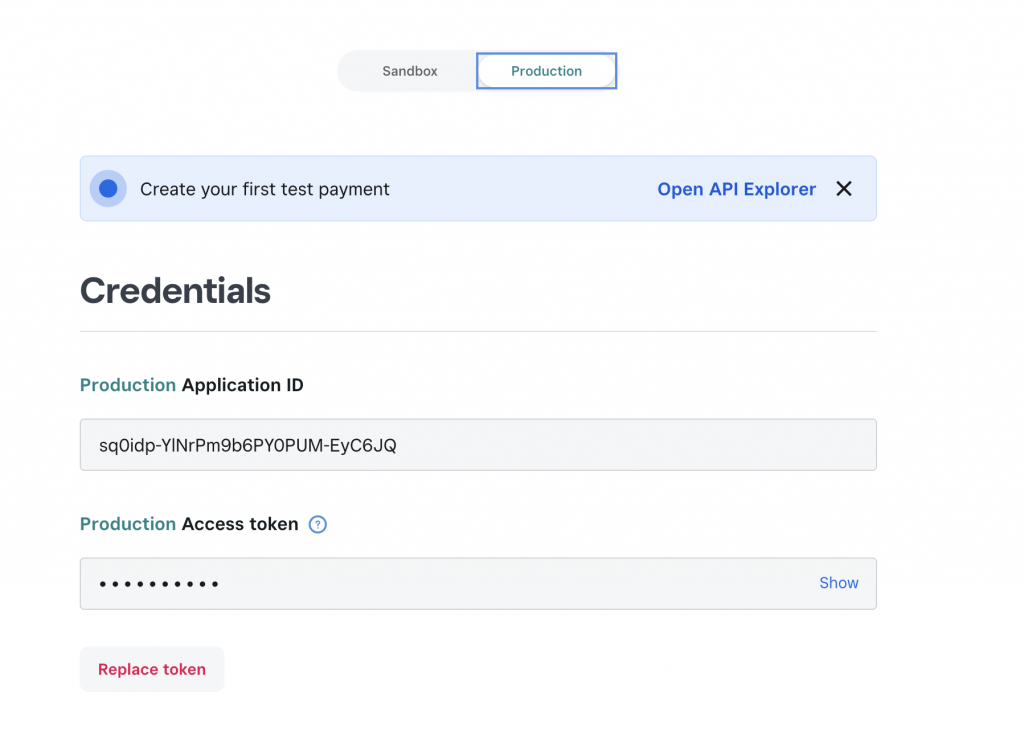
On the top middle of the page, toggle the switch to "Production". Make a note of the credentials:

Configure Lumify
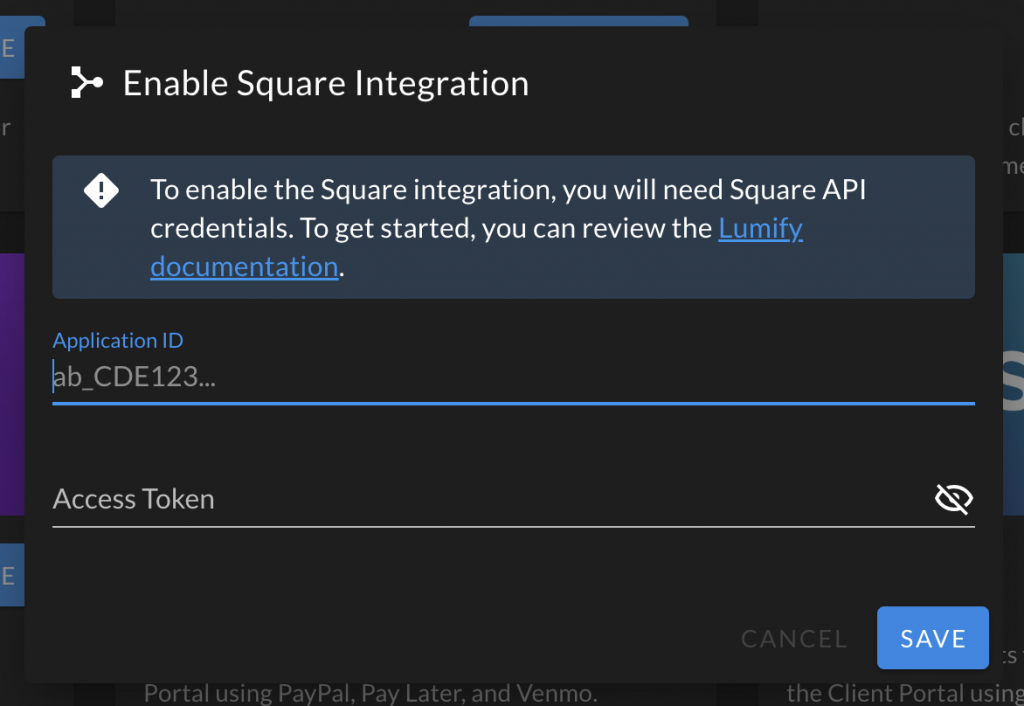
In the Lumify Integration Gallery, click "configure" for the Square integration. Next, enter in the Square API credentials we created above:

Payments
When your client submits a payment via the client portal, the payments will automatically populate in your Lumify payments page.
Refunds
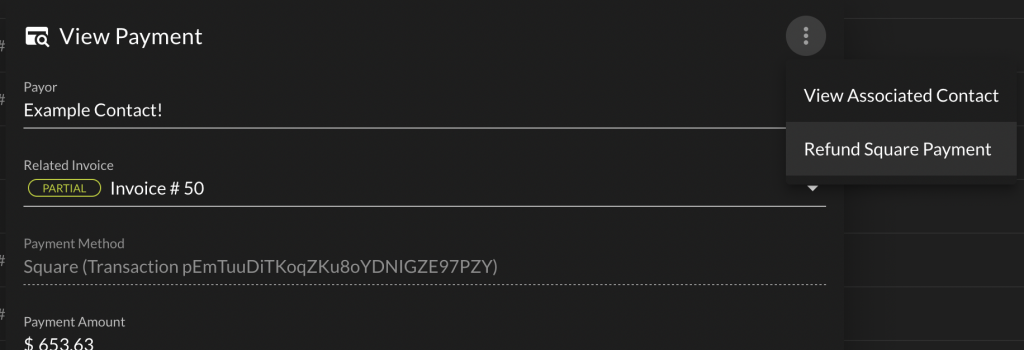
For convenience, you can refund payments directly from Lumify:

Refunds also sync automatically with Square. Refunds processed on Square will automatically sync with Lumify once completed.
Troubleshooting
- Double-check your API credentials are correct (and the credentials are not "Sandbox" credentials)
- Disable and re-enable the Square integration
- Confirm the credentials you used are still available on Square